项目上线之前的具体优化策略
![]() 发布网友
发布时间:2024-09-10 12:41
发布网友
发布时间:2024-09-10 12:41
共1个回答
![]() 热心网友
时间:2024-09-30 03:09
热心网友
时间:2024-09-30 03:09
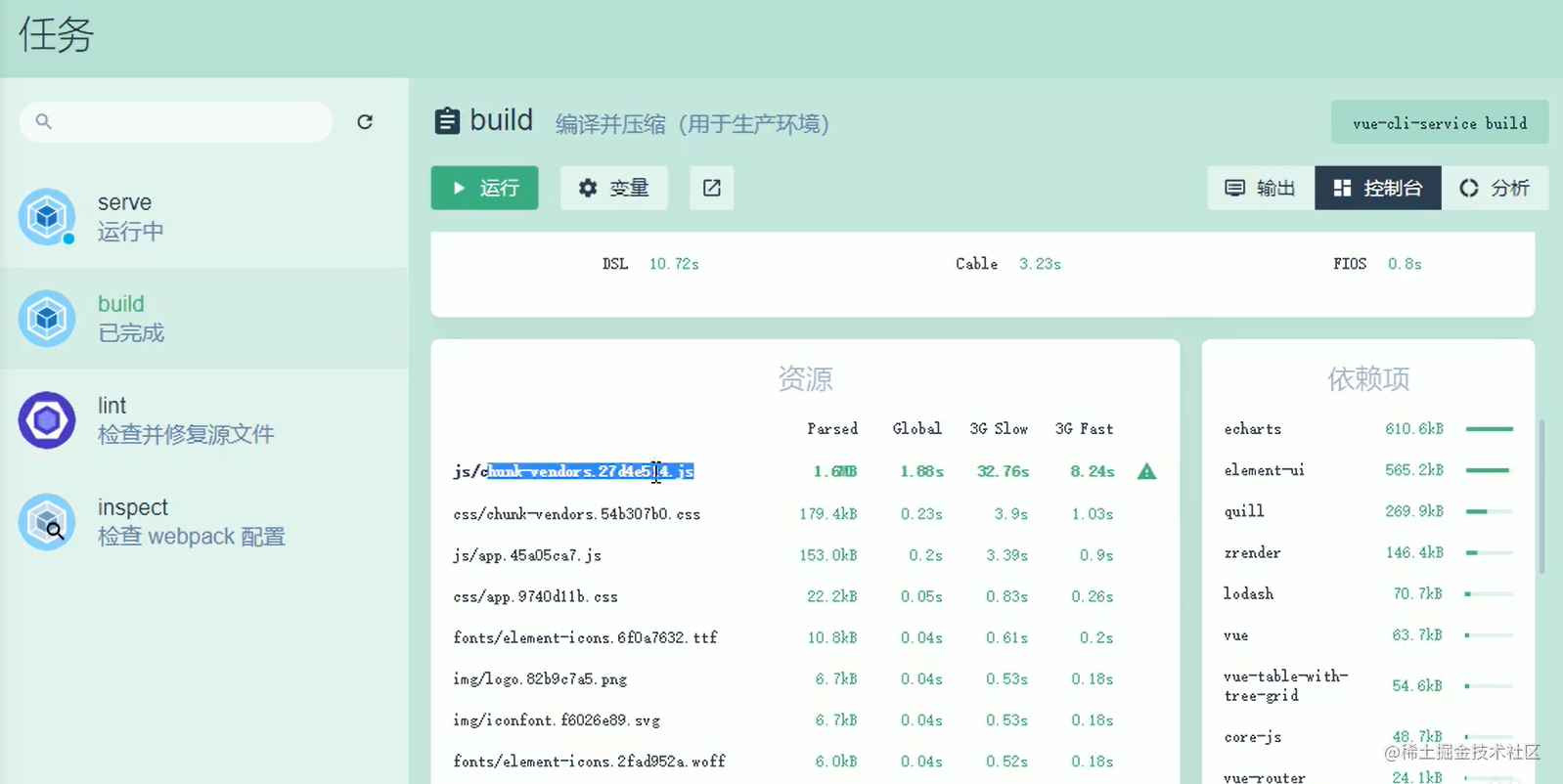
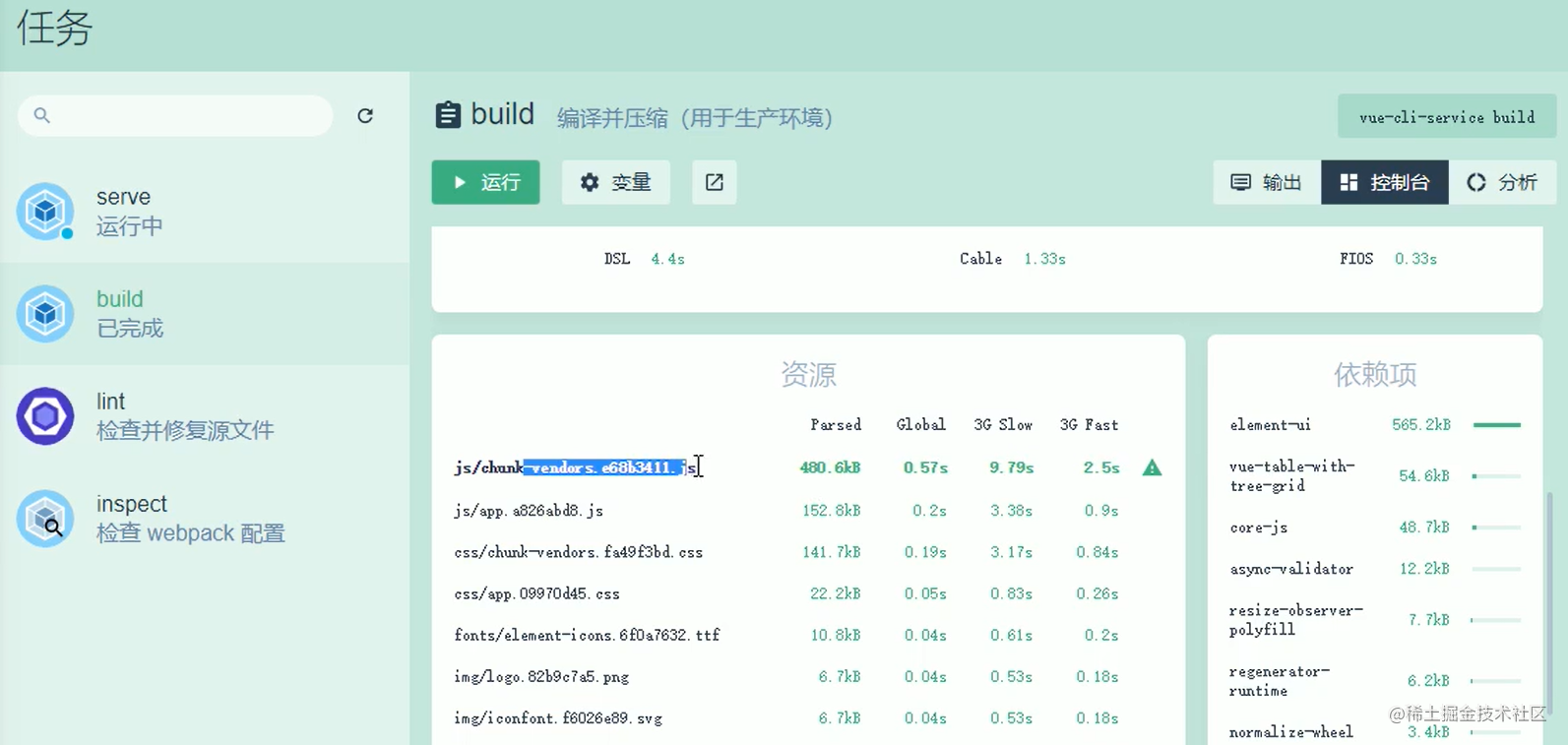
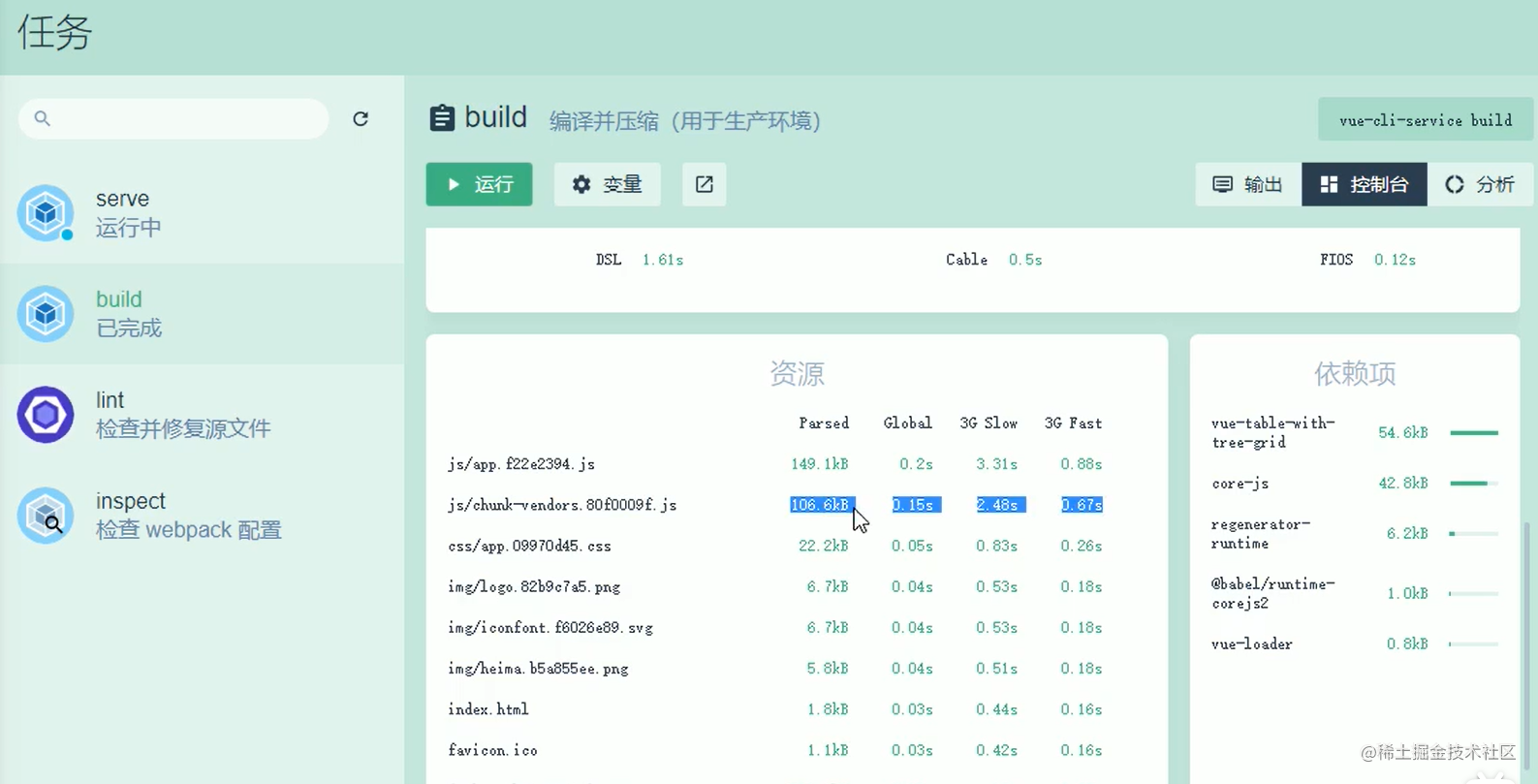
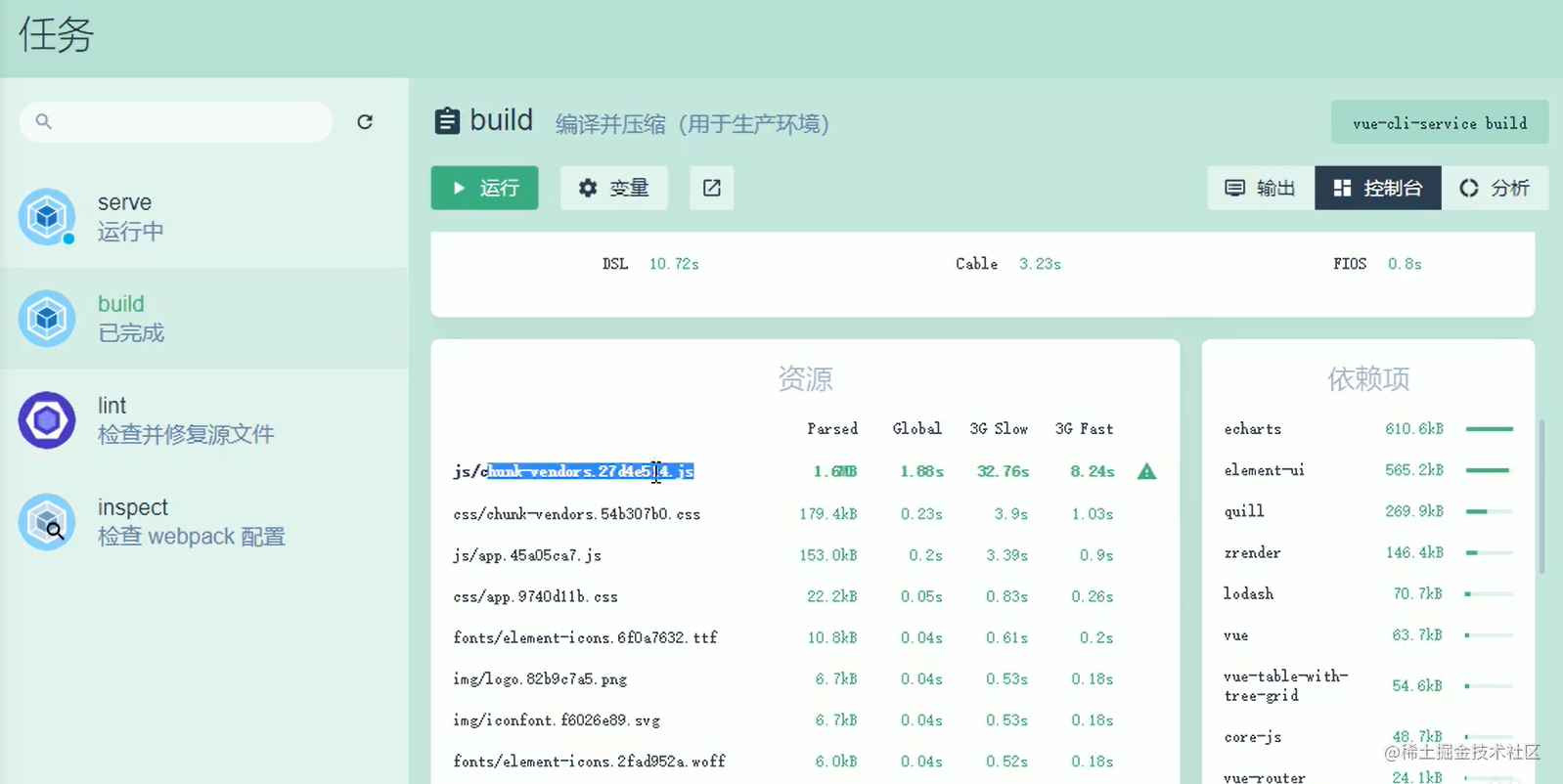
1.vue-clibuild--report
2.vueui可视化面板中的仪表盘和分析面板
2.创建vue.config.js来修改webpack默认配置3.通过chainWebpack自定义打包入口自定义打包入口有两种方式:configureWebpack和chainWebpack
最后选择的是chainWebpack来自定义打包入口,分为开发模式下的入口和上线后的入口
具体代码:
关键词process.env.NODE_ENV、config、when
module.exports={chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}}
##4.通过externals加载外部CDN资源默认情况下,通过import语法引入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题为了解决上述问题,可以通过webpack的externals节点,来配置并加载外部的CDN资源,**凡是声明在externals中的第三方依赖包,都不会被打包,而是去winodw全局直接查找并使用具体对象,比如说vue,echarts等**>需要注意的是,这些优化方案都是在项目准备上线时的操作,如果继续想要在开发模式下使用的话,就还保持原来的import写法,否则,本地运行不出来或者空白页面#写在发布入口的配置文件下面,config.set('externals',{vue:'Vue','vue-router':'VueRouter',axios:'axios',lodash:'_',echarts:'echarts',nprogress:'NProgress','vue-quill-editor':'VueQuillEditor'})之后,我们需要在public/index.html中,添加我们上面各自的CDN资源<scriptsrc="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script><scriptsrc="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><scriptsrc="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script><scriptsrc="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script><scriptsrc="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script><scriptsrc="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script><!--富文本编辑器的js文件--><scriptsrc="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script><scriptsrc="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>到这里,我们的第三方依赖包(js)的CDN已经引入成功了,我们还需要继续引第三方样式(css)的依赖包.>需要注意的是,在引入CDN资源时,需要重视彼此之间的依赖关系和顺序,可能顺序不同,会导致不可预知的错误<!--nprogress的样式表文件--><linkrel="stylesheet"href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css"/><!--富文本编辑器的样式表文件--><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"/><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"/><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"/>##5.通过CDN优化ElementUI的打包虽然在开发阶段,我们启用了element-ui组件的按需加载。尽可能的减小打包的体积,但是那些被按需加载的组件,还是占用了较大的文件体积。此时,我们可以将element-ui中的组件,也通过CDN的形式来加载,这样能够进一步减小打包后的文件体积**具体操作流程:**1.在main-prod.js中,注释掉elemeng-ui按需加载的代码2.在public/index.html的头部区域中,通过CDN加载element-ui的js和css样式??
<linkrel="stylesheet"href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css"/>??
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}0chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}1chainWebpack:config=>{//发布模式config.when(process.env.NODE_ENV==='production',config=>{
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}2chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}3//按需渲染页面的标题?<%=%>是模板字符串中的语法,也就是输出的意思
<%=htmlwebpackplugin.options.isprod="">电商后台管理系统</%=>//按需加载外部的CDN资源?<%%>是客户端用来获取服务端变量的代码,一般把html和服务器代码写在一起的时候,使用此种方式<%if(htmlWebpackPlugin.options.isProd){%>
<!--nprogress的样式表文件--><linkrel="stylesheet"href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css"/><!--富文本编辑器的样式表文件--><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"/><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"/><linkrel="stylesheet"href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"/><!--element-ui的样式表文件--><linkrel="stylesheet"href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css"/><scriptsrc="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script><scriptsrc="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><scriptsrc="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script><scriptsrc="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script><scriptsrc="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script><scriptsrc="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script><!--富文本编辑器的js文件--><scriptsrc="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script><scriptsrc="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script><!--element-ui的js文件-->chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}0<%}%>
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}5//这是项目发布阶段需要用到的babel插件constprodPlugins=[]if(process.env.NODE_ENV==='production'){prodPlugins.push('transform-remove-console')}
module.exports={presets:['@vue/app'],plugins:[['component',{libraryName:'element-ui',styleLibraryName:'theme-chalk'}],//发布产品时候的插件数组...prodPlugins,'@babel/plugin-syntax-dynamic-import'??(这里声明插件)]}
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}6//importLoginfrom'./components/Login.vue'constLogin=()=>import(/webpackChunkName:"login_home_welcome"/'./components/Login.vue')//importHomefrom'./components/Home.vue'constHome=()=>import(/webpackChunkName:"login_home_welcome"/'./components/Home.vue')//importWelcomefrom'./components/Welcome.vue'constWelcome=()=>import(/webpackChunkName:"login_home_welcome"/'./components/Welcome.vue')
//importUsersfrom'./components/user/Users.vue'constUsers=()=>import(/webpackChunkName:"Users_Rights_Roles"/'./components/user/Users.vue')//importRightsfrom'./components/power/Rights.vue'constRights=()=>import(/webpackChunkName:"Users_Rights_Roles"/'./components/power/Rights.vue')//importRolesfrom'./components/power/Roles.vue'constRoles=()=>import(/webpackChunkName:"Users_Rights_Roles"/'./components/power/Roles.vue')
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}7constexpress=require('express')constcompression=require('compression')consthttps=require('https')constfs=require('fs')constapp=express()
//配置ssl证书constoptions={cert:fs.readFileSync('./full_chain.pem'),key:fs.readFileSync('./private.key')}
//一定要把这一行代码,写到静态资源托管之前app.use(compression())app.use(express.static('./dist'))
app.listen(80,()=>{console.log('serverrunningathttp://127.0.0.1')})
//使用https协议//https.createServer(options,app).listen(443)
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}8//1.安装相应包npminstallcompression-D
//2.导入包(必须保证在静态资源dist托管之前,才能生效)constcompression=require('compression');//app.use(express.static('./dist'))
//3.启用中间件app.use(compression())
chainWebpack:config=>{config.when(process.env.NODE_ENV==='production',config=>{config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV==='development',config=>{config.entry('app').clear().add('./src/main-dev.js')})}9consthttps=require('https')constfs=require('fs')
//配置ssl证书constoptions={cert:fs.readFileSync('./full_chain.pem'),key:fs.readFileSync('./private.key')}//https协议的默认端口是443http的默认端口是80https.createServer(options,app).listen(443)
##4.通过externals加载外部CDN资源默认情况下,通过import语法引入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题为了解决上述问题,可以通过webpack的externals节点,来配置并加载外部的CDN资源,**凡是声明在externals中的第三方依赖包,都不会被打包,而是去winodw全局直接查找并使用具体对象,比如说vue,echarts等**>需要注意的是,这些优化方案都是在项目准备上线时的操作,如果继续想要在开发模式下使用的话,就还保持原来的import写法,否则,本