html5中使用canvas绘制两点弧线箭头
![]() 发布网友
发布时间:2022-05-10 21:05
发布网友
发布时间:2022-05-10 21:05
共2个回答
![]() 懂视网
时间:2022-05-12 04:45
懂视网
时间:2022-05-12 04:45
1.绘制弧形
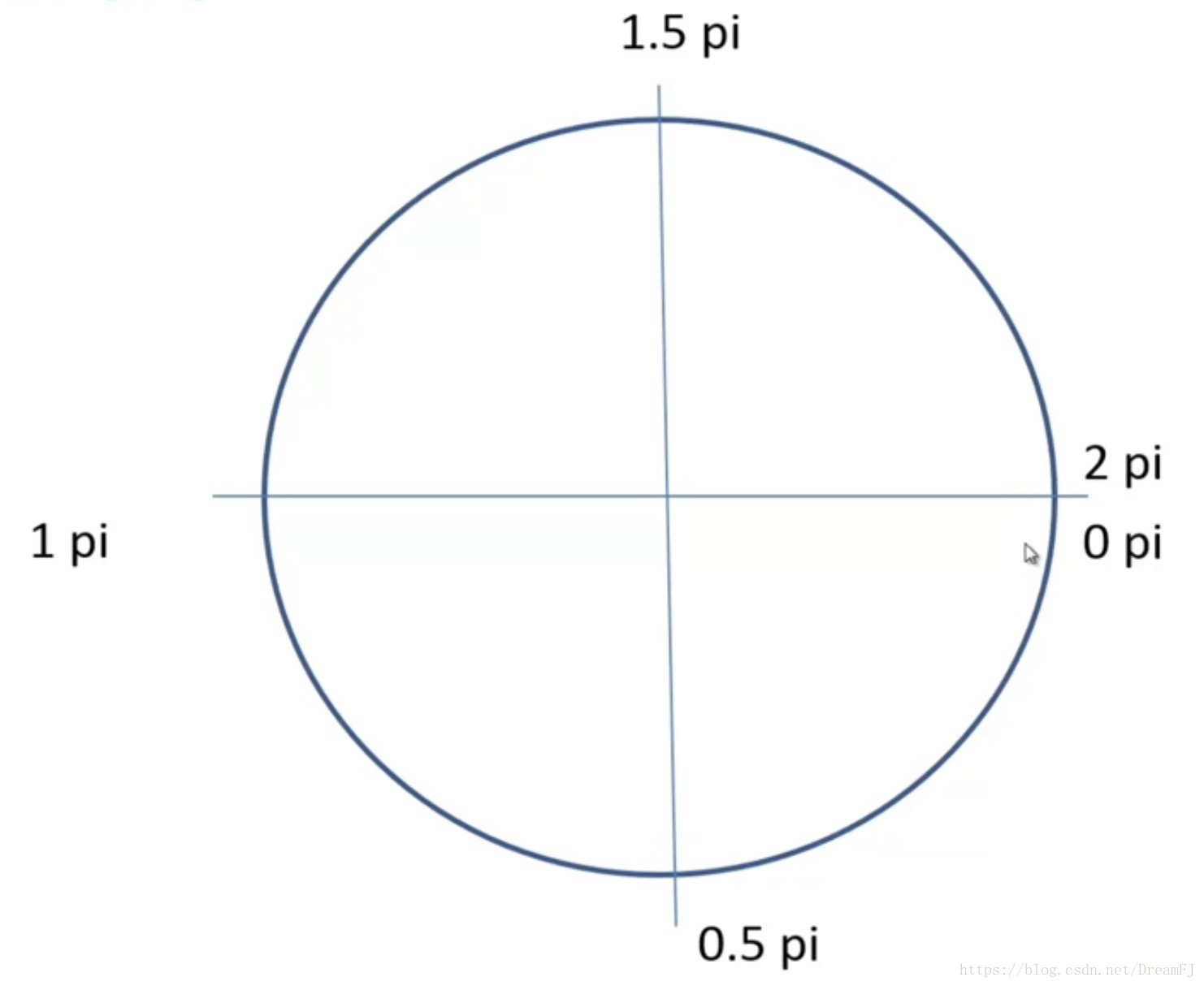
context.arc( centerx, centery, radius,//圆点坐标和半径 startingAngle,endingAngle,//起始弧度,结束弧度 anticlockwise = false//默认顺时针 )
startingAngle和endingAngle对应的图
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
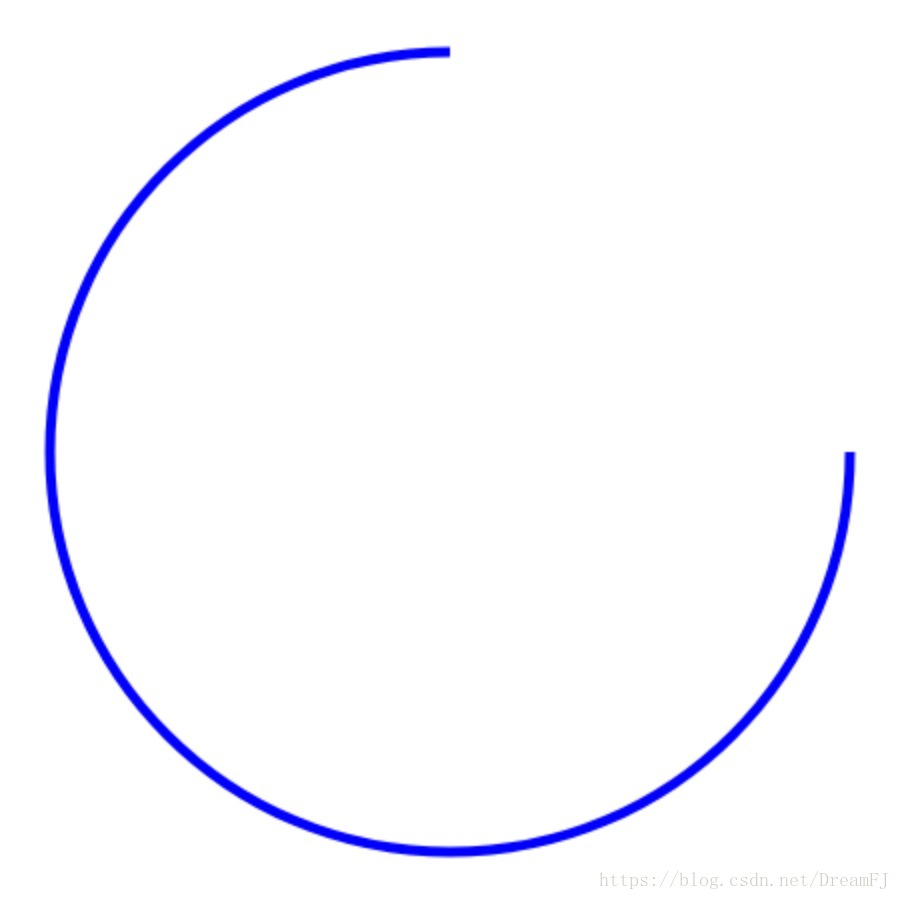
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
</html>运行结果:
2.beginPath()和closePath()不用成对出现。
beginPath()代表重新规划一个路径;
closePath()代表要结束当前的路径,如果当前路径没封闭,会自动封闭当前路径,如果不想要封闭,则使用beginPath()就好了,不用使用closePath()。
closePath()对fill()不起作用。因为fill()也会自动封闭当前路径,然后填充。
相关文章推荐:
html5 video如何实现实时监测当前播放时间(代码)
H5中画布、拖放事件以及音视频的代码实例
![]() 热心网友
时间:2022-05-12 01:53
热心网友
时间:2022-05-12 01:53
<!DOCTYPE HTML>
<html>
<head>
<title>yugi</title>
<meta charset=UTF-8 />
<style type="text/css">
</style>
<script type="text/javascript">
var Eye = function (a, b)
{
this.a = a;
this.b = b;
}
Eye.prototype =
{
constructor : Eye,
g : null,
init : function ()
{
var canvas = document.querySelector ("canvas");
this.g = canvas.getContext ("2d");
return this;
},
drawEyelid : function ()
{
var g = this.g, a = this.a, b = this.b, R = 5;
g.save ();
g.beginPath ();
g.fillStyle = "black";
g.arc (a.x, a.y, R, 0, 2 * Math.PI);
g.fill ();
g.restore ();
g.beginPath ();
g.fillStyle = "red";
g.arc (b.x, b.y, R, 0, 2 * Math.PI);
g.fill ();
g.restore ();
g.beginPath ();
g.strokeStyle = "blue";
g.moveTo (a.x, a.y);
g.lineTo (a.x, a.y);
var r = 300;
g.arcTo (a.x + r, a.y, b.x, b.y, r);
g.lineTo (b.x, b.y);
g.stroke ();
g.restore ();
g.beginPath ();
g.strokeStyle = "pink";
g.moveTo (b.x, b.y);
g.lineTo (b.x, b.y);
g.arcTo (b.x - r, b.y, a.x, a.y, r);
g.lineTo (a.x, a.y);
g.stroke ();
g.restore ();
g.beginPath ();
g.fillStyle = "black";
g.moveTo (b.x, b.y);
g.lineTo (b.x, b.y - 2 * R);
g.lineTo (b.x - 2 * R, b.y - 4);
g.fill ();
g.restore ();
g.beginPath ();
g.moveTo (a.x, a.y);
g.lineTo (a.x, a.y + 2 * R);
g.lineTo (a.x + 2 * R, a.y + 4);
g.fill ();
g.restore ();
}
};
onload = function ()
{
var eye = new Eye (
{
x : 100,
y : 50
},
{
x : 550,
y : 310
});
eye.init ().drawEyelid ();
}
</script>
</head>
<body>
<body>
<canvas width="800" height="600">
你的浏览器不支持canvas标签
</canvas>
</body>
</html>追问随意更改A,B两点后,箭头方向失效,可否再优化下